The Standard Interface
Overview
- This guide is intended for use with the "Pro" version of the editor. If you are using the "Lite" version of the editor, certain toolbar buttons and context menu options may not be enabled.
- The toolbar featured in this guide is the Standard Toolbar. If the editor has been customized for your content management system, the selection and the appearance of buttons on your toolbar might also differ from those seen in the following screenshots.
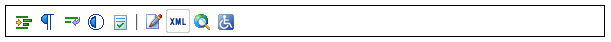
Toolbar
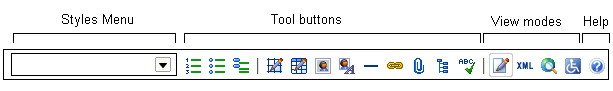
The editor's standard toolbar is divided into four areas: the Styles Menu, tool buttons, view modes and Help.

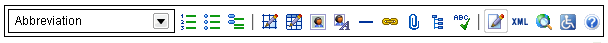
Styles Menu

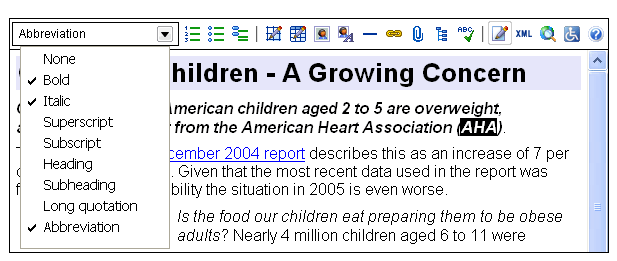
- The Styles Menu (seen extended above) is used to format content in the editor.
- For consistency of presentation, styles available in the Style Menu are typically pre-set by your System Administrator to offer formatting choices suitable to the document being edited.
- For speed, a single style can apply sophisticated formatting combinations as well as metadata.
- For added convenience, styles can also be grouped under headings.
- When a style is selected, it displays a check mark.
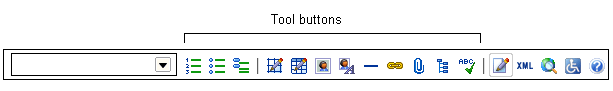
Tool buttons

- Tool buttons include action items, for applying bullet points, uploading a file, inserting a table, or inserting third-party content.
- For faster access, your System Administrator may also place certain popular formatting options (such as bold and italic buttons) on the toolbar.
View modes
Edit 
- In Edit mode, toolbar buttons are active and authors are able to edit content.

View Source 
- View Source mode displays a code view of the editor's output and is intended for technical users who know how to write XHTML by hand and wish to enter markup directly. If markup entered through View Source is not standards-compliant, the editor will attempt to correct it, or allow the user to fix the markup manually.

Browser Preview 
- The Browser Preview shows how a Web browser will display content managed through the editor. Authors are not able to edit content.
Screen Reader Preview 
- Displays content as a screen reader would process it. Authors are not able to edit content.
Help 
- When available, the editor's Help menu links to the online version of this guide.
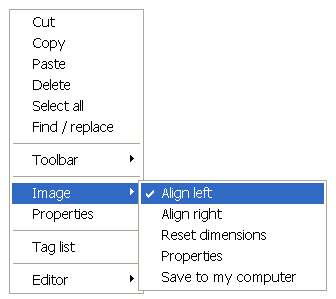
Context Menu
- The context menu is fully accessible using a keyboard, but may be hidden by your System Administrator. When it is available, the context menu is the most accessible means of accessing all features of the editor.
- Options in the context menu are grouped by type of functionality and differ according to context.

- To display the context menu, right-click inside the editor with a pointing device such as a mouse, or use the following keyboard shortcuts:
- Windows: SHIFT + F10
- OS X: CONTROL + SPACE
- Use the UP/DOWN and RIGHT/LEFT ARROWS on your keyboard to navigate the context menu, and use the ENTER key or SPACE to select context menu options.