ul
Definition
The ul element is used to create unordered lists. An unordered list is a grouping of items whose sequence in the list is not important. For example, the order in which ingredients for a recipe are presented will not affect the outcome of the recipe.
The ul element must contain one or more li elements, used to define a list item. To create sublists (ordered or unordered), place ul or ol inside a li element.
Example
The following is an example of an unordered list.
<ul><li>1 pound flour</li> <li>1 pound butter</li><li>1 pound sugar</li><li>6 eggs</li><li>1 cup dried fruit</li></ul>
Below is an example of an unordered list that contains a sublist.
<ul><li>1 pound flour</li><li>1 pound butter</li><li>1 pound sugar</li><li>6 eggs</li><li>1 cup dried fruit<ul><li>dates</li><li>raisins</li><li>currants</li></ul></li></ul>
Best practice
By default, most Web browsers render unordered lists as bullet points such as those seen below.

Unordered lists are appropriate for a variety of functions and can be styled using CSS to render appropriately to the task. Common uses of unordered lists include navigation menus and breadcrumbs.
Navigation menus
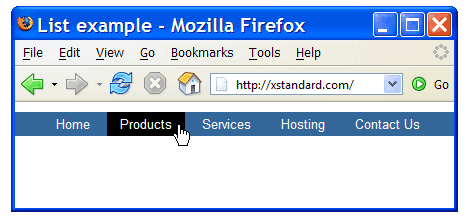
The screen shot below shows an unordered list decorated using CSS and displaying as a horizontal navigation menu.

View a live example of a horizontal navigation menu and select "View Source" in your Web browser to reveal the markup.
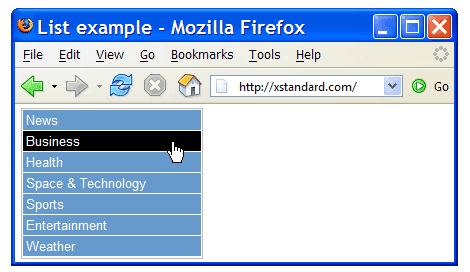
The screen shot below shows an unordered list decorated using CSS and displaying as a vertical navigation menu.

View a live example of a vertical navigation menu and select "View Source" in your Web browser to reveal the markup.
Breadcrumbs
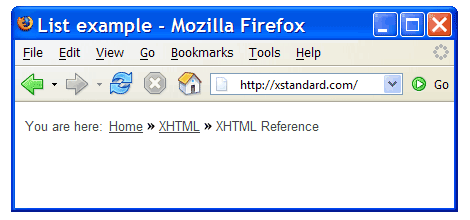
Breadcrumbs are a popular navigation aid typically used to indicate the navigation path followed from the Home page to the current Web page. The screen shot below shows a breadcrumb navigation menu.

View a live example of a breadcrumb navigation menu and select "View Source" in your Web browser to reveal the markup.
Attributes
Common core attributes
class- (NameTokens) This attribute assigns a class name or set of class names to an element. Any number of elements may be assigned the same class name or set of class names. Multiple class names must be separated by white space characters. Class names are typically used to apply CSS formatting rules to an element.
id- (ID) This attribute assigns an ID to an element. This ID must be unique in a document. This ID can be used by client-side scripts (such as JavaScript) to select elements, apply CSS formatting rules, or to build relationships between elements.
title- (Text) This attribute offers advisory information. Some Web browsers will display this information as tooltips. Assistive technologies may make this information available to users as additional information about the element.
Common internationalization attributes
xml:lang- (NameToken) This attribute specifies the base language of an element's attribute values and text content.
dirThis attribute specifies the base direction of text. Possible values:
ltr: Left-to-rightrtl: Right-to-left
Common event attributes
onclick- (Script) A client-side script event that occurs when a pointing device button is clicked over an element.
ondblclick- (Script) A client-side script event that occurs when a pointing device button is double-clicked over an element.
onmousedown- (Script) A client-side script event that occurs when a pointing device button is pressed down over an element.
onmouseup- (Script) A client-side script event that occurs when a pointing device button is released over an element.
onmouseover- (Script) A client-side script event that occurs when a pointing device is moved onto an element.
onmousemove- (Script) A client-side script event that occurs when a pointing device is moved within an element.
onmouseout- (Script) A client-side script event that occurs when a pointing device is moved away from an element.
onkeypress- (Script) A client-side script event that occurs when a key is pressed down over an element then released.
onkeydown- (Script) A client-side script event that occurs when a key is pressed down over an element.
onkeyup- (Script) A client-side script event that occurs when a key is released over an element.
Common style attribute
style- (Text) This attribute specifies formatting style information for the current element. The content of this attribute is called inline CSS. The
style attribute is deprecated (considered outdated), because it fuses together content and formatting.
Contains
At least one of the following elements must appear.
See also
Further reading